Hexo Butterfly主题集成Utterances评论
在GitHub上新建一个公开仓库,以名为comment的仓库为例。
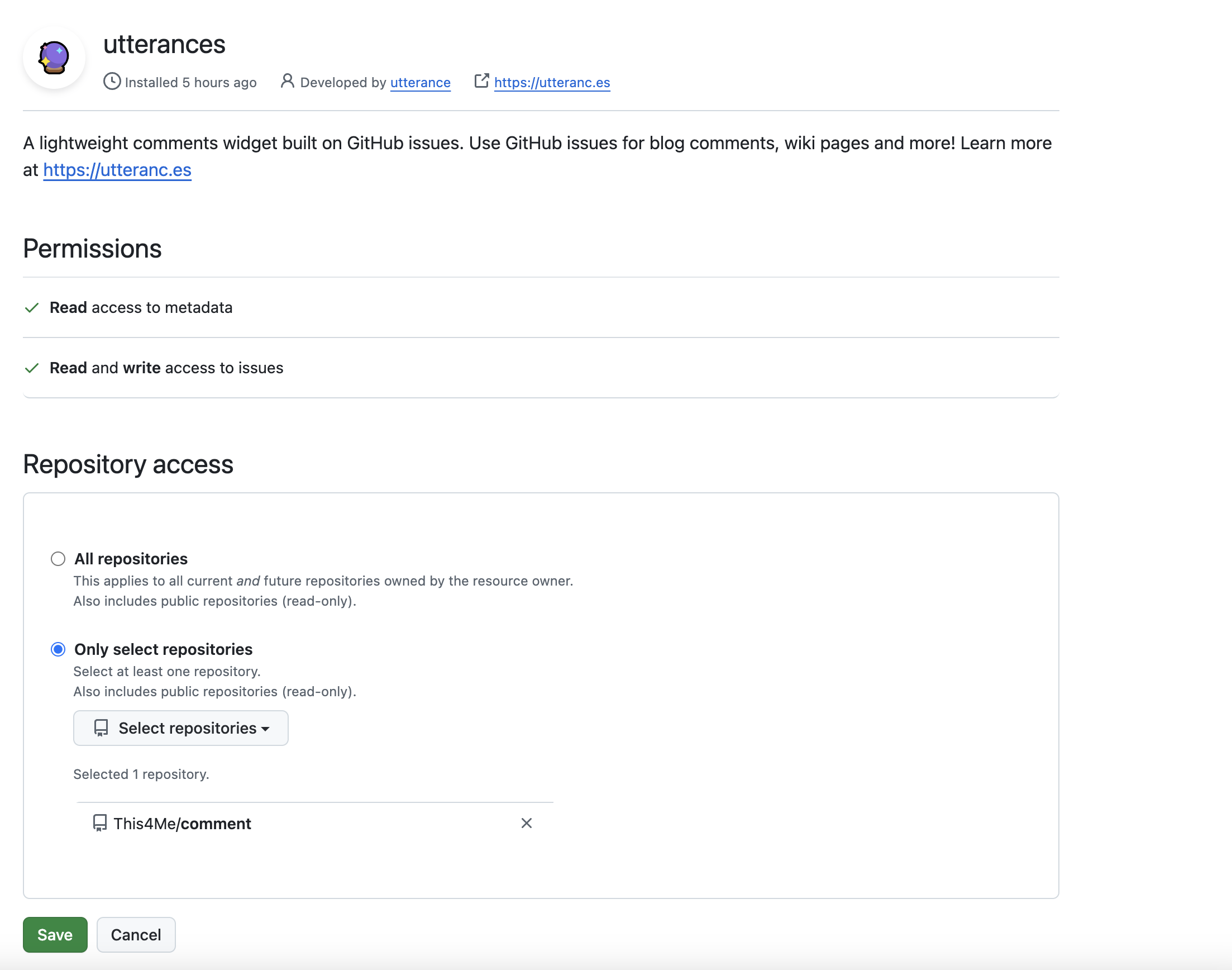
打开https://github.com/apps/utterances,点击右上角的Configure。
选择可以访问的仓库,选择刚刚创建的comment仓库。
编辑Butterfly主题中的_config.yml文件,位于/themes/butterfly。
此配置文件已集成了Disqus、Livere、Gitalk、Valine、Waline、Utterances、Facebook Comments Plugin
、Twikoo、Giscus、Remark42、Artalk等多个评论系统。
1 | comments: |
修改comments.use 和utterances.repo两项。
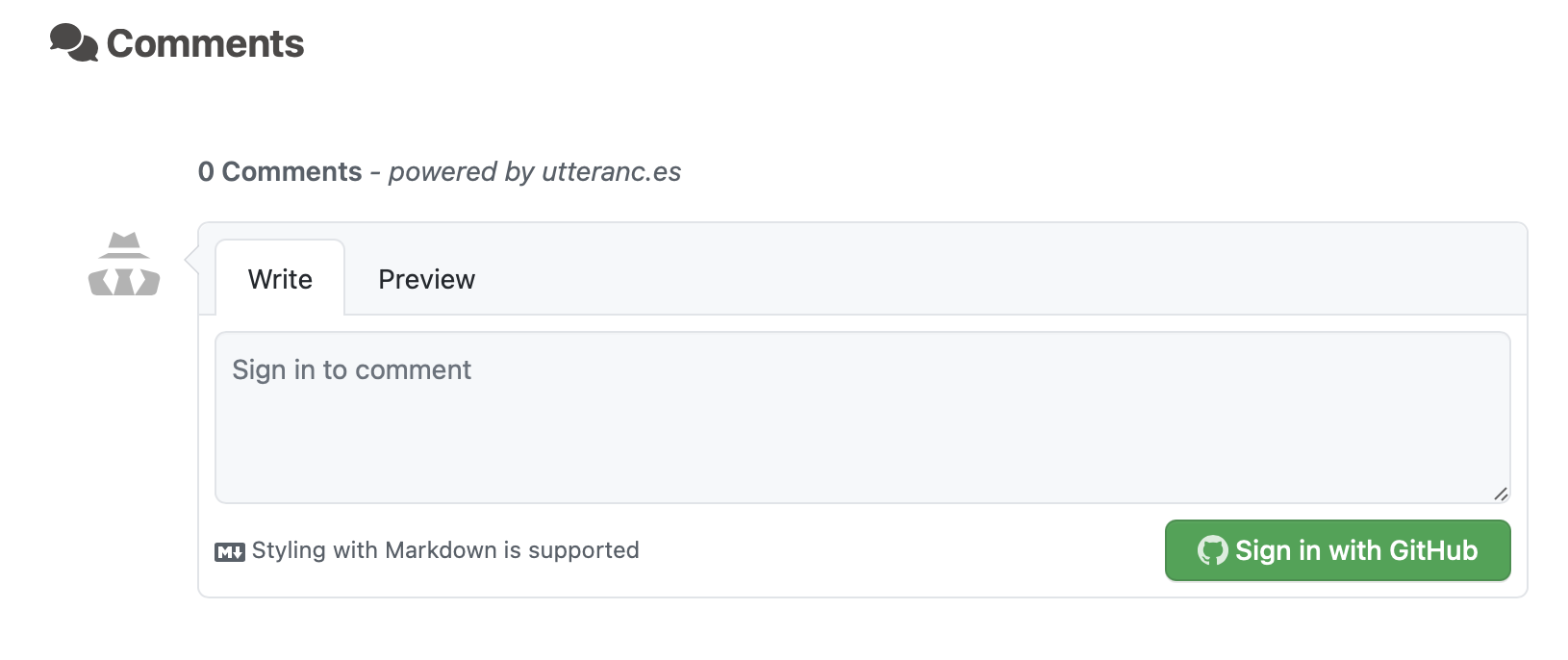
通过hexo server命令启动服务之后,可以在文章的最下面可以看到评论区。
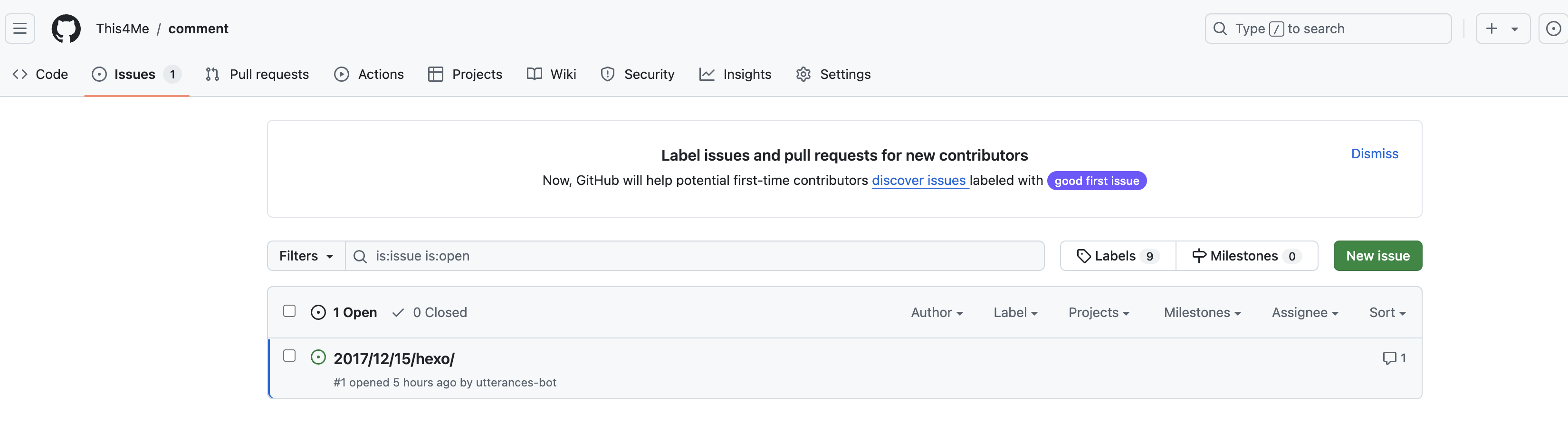
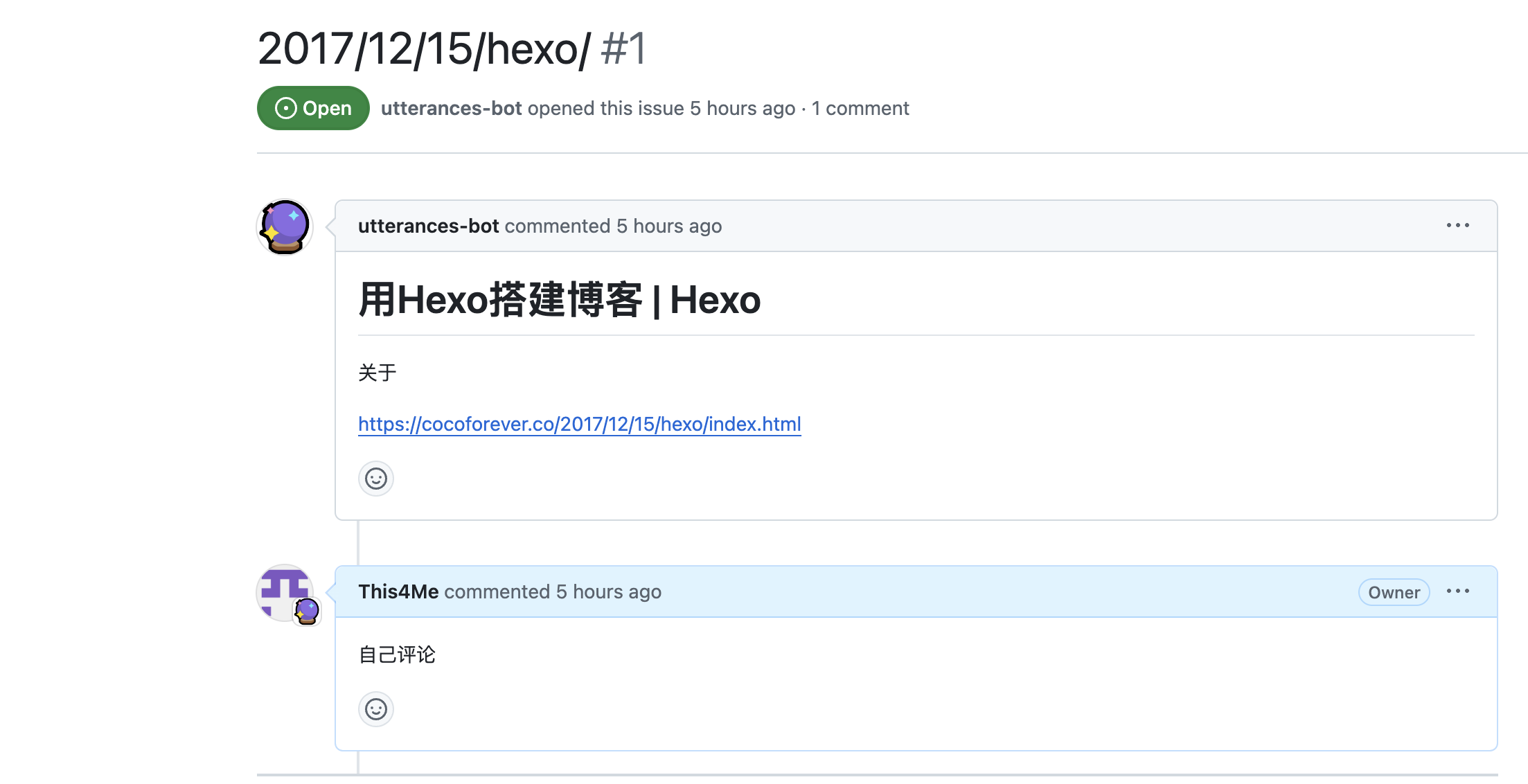
登录自己的GitHub地址即可评论,评论的内容可以在之前创建的仓库issues中看到。


All articles on this blog are licensed under CC BY-NC-SA 4.0 unless otherwise stated.
Comments